- For my exploration into a high-level graphics library, I chose to go with Three.js and WebXR.
-
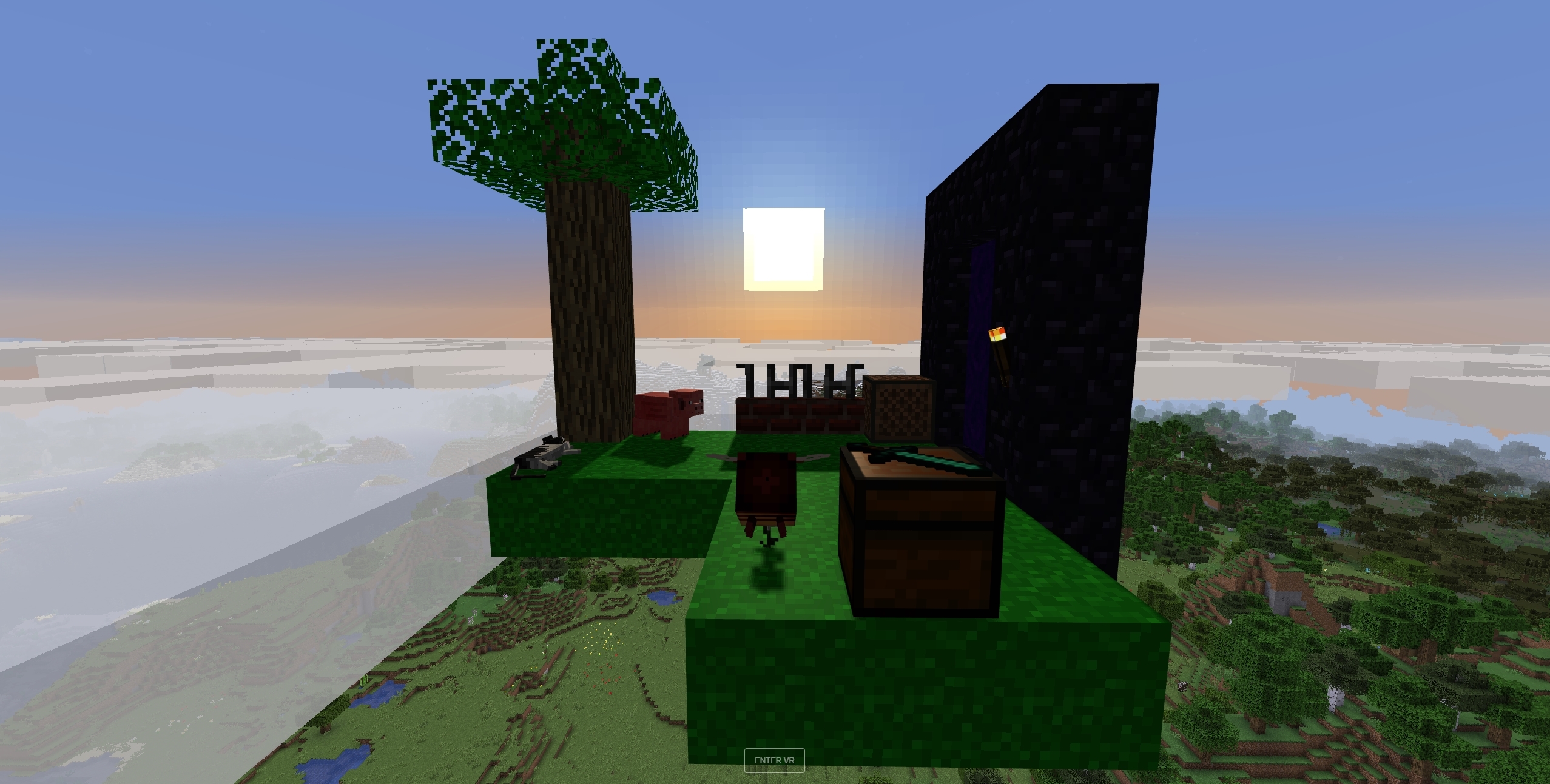
I created a tiny Minecraft "clone" that displays in browser using Three.js and WebGL.
Additionally, if the user has access to a VR capable device, they can press the Enter VR
button and be able to navigate throughout the world in VR.
For the "world" around the skyblock island, I captured my own image within Minecraft to use as an Equirectangular Texture for the sky. The island is a collection of cubes available from Three.js and models I found online. Every model is credited to its original creator inside the models respected folder.
Most of my implementation for this project was just abstracting Three.js into classes that fit my needs for what I wanted to do. - VR Controls
- Right VR Trigger: Navigation
- Left VR Trigger: Change Scenes
- Non-VR Controls
- W: Change Scenes
- Mouse Left Click: Orbit Around Scene
- This program was created for use on Google Chrome. I have not done extensive testing on any other browsers.
- Below is the default scene that is created when WebGL is loaded.
- The default scene after traveling to the Nether.
Project Overview
Description
Special Features
Notes
Output Images